3.2 Representação de imagens
Nesta disciplina, iremos trabalhar com imagens digitais utilizando a representação matricial.
Representação matricial
Na representação matricial, também chamada de representação raster, as imagens são compostas por arranjos bidimensionais de elementos discretos e finitos chamados de pixels (picture elements). Um pixel contém uma informação de amostra de cor e corresponde ao menor elemento que compõe a imagem. A resolução da imagem é o número de linhas e colunas do arranjo bidimensional. Esse é o formato utilizado nos arquivos GIF (Graphics Interchange Format), TIFF (Tag Image File Format), PNG (Portable Graphics Format), JPEG e BMP.
A figura 3.4 mostra uma imagem digital e um detalhe ampliado.
Figura 3.4: Imagem digital de 300x394 pixels e detalhe ampliado de 38x38 pixels.
Embora os pixels ampliados da figura 3.4 sejam mostrados como pequenos quadrados coloridos, um pixel não tem necessariamente o formato de um quadrado. Um pixel é apenas uma amostra de cor e pode ser exibido em diferentes formatos de acordo com o dispositivo de exibição.
Uma imagem digital pode ser armazenada como um mapa de bits (bitmap). A quantidade de cores que podem ser representadas em um pixel – a profundidade da cor (color depth) – depende do número de bits designados a cada pixel.
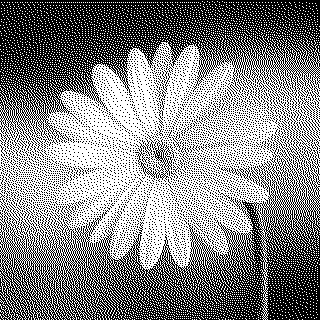
Em uma imagem binária, cada pixel é representado por apenas 1 bit. Desse modo, a imagem só pode ter duas cores, como preto (para os bits com estado 0) e branco (para os bits com estado 1). A figura 3.5 mostra uma imagem binária em formato BMP, que é um formato simples e muito utilizado para armazenar mapas de bits.

Figura 3.5: Imagem binária.
A imagem da figura 3.5 foi gerada a partir de outra de maior profundidade de cor (figura 3.9) usando o algoritmo Floyd-Steinberg de dithering (Floyd and Steinberg 1976). Dithering é o processo de introduzir um ruído ou padrão de pontilhado que atenua a percepção de bandas de cor (color banding) resultantes da quantização da cor. A figura 3.6 mostra esse efeito. A imagem da esquerda é a imagem original, com 24 bits de profundidade de cor. A imagem do centro teve a profundidade de cor reduzida para 4 bits (16 cores). É possível perceber as bandas de cor no gradiente do céu. Na imagem da direita, a profundidade de cor também foi reduzida para 4 bits, mas o uso de dithering reduz a percepção das variações bruscas de tom.

Figura 3.6: Redução de bandas de cor com dithering. Esquerda: imagem original de 24 bits/pixel. Centro: redução para 4 bits/pixel. Direita: redução para 4 bits/pixel usando dithering.
Em imagens com profundidade de cor de 8 bits, cada pixel pode assumir um valor de 0 a 255. Esse valor pode ser interpretado como um nível de luminosidade para, por exemplo, descrever imagens monocromáticas de 256 tons de cinza (figura 3.7).

Figura 3.7: Imagem monocromática de 8 bits por pixel.
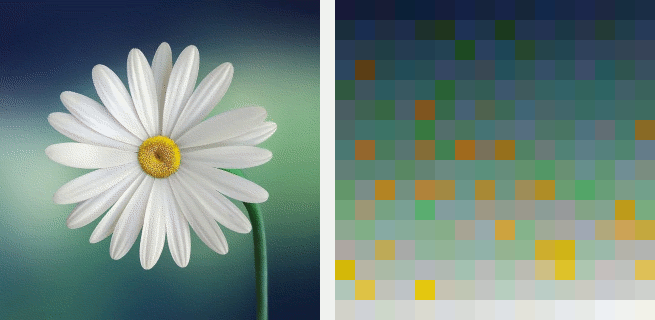
Uma outra possibilidade é fazer com que cada valor corresponda a um índice de uma paleta de cores que determina qual será a cor do pixel. Em imagens de 8 bits, a paleta de cores é uma tabela de 256 cores, sendo que cada cor é definida por 3 bytes, um para cada componente de cor RGB (vermelho, verde, azul). Esse formato de cor indexada foi o formato predominante em computadores pessoais na década de 1990, quando os controladores gráficos só conseguiam exibir um máximo de 256 cores simultâneas no modo VGA (Video Graphics Array). O formato GIF, criado em 1987, utiliza cores indexadas. A figura 3.8 exibe uma imagem GIF e sua paleta correspondente de 256 cores.

Figura 3.8: Imagem de 8 bits com cores indexadas (esquerda) e paleta utilizada (direita).
Atualmente, as imagens digitais coloridas usam o formato true color no qual cada pixel tem 24 bits (3 bytes, um para cada componente de cor RGB), sem o uso de paleta de cor (figura 3.9). Isso possibilita a exibição de (16.777.216) cores simultâneas.

Figura 3.9: Imagem de 24 bits por pixel.
Em arquivos de imagens, também é comum o uso de 32 bits por pixel (4 bytes), sendo 3 bytes para as componentes de cor e 1 byte para definir o nível de opacidade do pixel.
Geralmente, os valores de intensidade de cor de um pixel são representados por números inteiros. Entretanto, em sistemas gráficos que usam imagens HDR (high dynamic range), cada componente de cor pode ter até 32 bits em formato de ponto flutuante, permitindo alcançar uma faixa muito superior de intensidades.
Dispositivos de exibição matricial
O primeiro dispositivo de exibição matricial utilizado em computadores também foi o CRT (Noll 1971). No CRT matricial, o feixe de elétrons é direcionado por deflexão eletromagnética e varre continuamente a tela de cima para baixo, da esquerda para direita. A cada linha percorrida, o canhão de elétrons é desligado momentaneamente e religado no início da próxima linha (retraço horizontal). Ao completar a varredura no canto inferior direito, o canhão de elétrons é desligado e direcionado para o ponto inicial, no canto superior esquerdo (retraço vertical). O feixe de elétrons é então religado e uma nova varredura é feita, iniciando uma nova imagem ou quadro de exibição. Esse processo é feito continuamente, a uma taxa que, nos televisores antigos, era sincronizada com a frequência da rede elétrica: 50 Hz ou 60 Hz2. Durante a varredura, a intensidade do feixe é controlada por um sinal analógico de vídeo. Esse sinal pode ser produzido por um conversor digital-analógico a partir de uma imagem digital, reproduzindo na tela os pontos que formam a imagem (figura 3.10).
Figura 3.10: Varredura de um quadro em um CRT matricial.
CRTs coloridos utilizam três canhões de elétrons, um para cada componente de cor RGB. A tela é coberta por um padrão de fósforos nessas cores, em grupos de três. Uma máscara ou grelha metálica próxima da tela (shadow mask, slot mask ou apperture grille, dependendo da tecnologia utilizada) assegura que cada tipo de fósforo recebe elétrons apenas do canhão correspondente. A figura 3.11 mostra o detalhe ampliado da tela de um CRT de TV e um CRT de computador, mostrando o padrão das tríades RGB formadas pelo slot mask (no CRT de TV) e shadow mask (no CRT de computador). Uma vez que os padrões são muito pequenos e cobrem a tela por completo, o usuário percebe a combinação das cores primárias que resultam na cor da imagem. A figura 3.12 mostra o detalhe ampliado de uma letra “e” exibida em um CRT de TV que usa a tecnologia de apperture grille (tecnologia Trinitron, da Sony), e o detalhe ampliado de um cursor em um CRT de computador.
Figura 3.11: Padrões de fósforos RGB em CRTs. Esquerda: slot mask em um CRT de TV. Direita: shadow mask em um CRT de PC. (fonte)
). Direita: cursor na tela de um CRT de computador ([fonte](https://en.wikipedia.org/wiki/Shadow_mask#/media/File:Shadow_mask_closeup_cursor.jpg)).](images/03_crtcloseup.jpg)
Figura 3.12: Detalhes ampliados de telas de CRT. Esquerda: letra ‘e’ em um CRT de TV Sony Trinitron (fonte). Direita: cursor na tela de um CRT de computador (fonte).
Os CRTs não são mais utilizados desde meados de 2000 e foram substituídos pelos monitores LCD (liquid-crystal display). Até a metade de 2010 eram também comuns os monitores de tela de plasma. Nessa tecnologia, tensões aplicadas em eletrodos de endereçamento de linhas e colunas energizam um gás (geralmente néon e xenônio) contido em minúsculas células envoltas em painéis de vidro. O fundo das células é coberto por fósforo nas cores RGB, de modo que cada grupo de 3 cores forma um pixel. Como em uma lâmpada fluorescente, o gás ionizado se torna um plasma emissor de luz ultravioleta que faz com que os fósforos emitam a luz visível que forma as cores da imagem (figura 3.13).
).](https://upload.wikimedia.org/wikipedia/commons/thumb/5/5d/Plasma-display-composition.svg/1280px-Plasma-display-composition.svg.png)
Figura 3.13: Estrutura de uma tela de plasma (fonte).
A tecnologia LCD é a mais utilizada nos dispositivos de exibição atuais. Uma tela de LCD é composta por um sanduíche de vários painéis (figura 3.14). Na parte de trás dos painéis, lâmpadas fluorescentes ou LEDs emitem uma luz branca que é espalhada uniformemente por um painel difusor. Essa luz incide sobre um filtro que só permite passar luz polarizada em uma direção. Na frente dos painéis há uma outra camada que só permite passar a luz polarizada na direção ortogonal ao primeiro filtro, de modo que o resultado é o bloqueio total da luz. Para controlar eletronicamente a passagem da luz, entre os dois filtros é colocado um substrato de vidro contendo uma camada de cristais líquidos e eletrodos e/ou transistores que alteram a orientação dos cristais – e com isso a polarização da luz – através de campos elétricos. Uma camada de filtros de cor divide a tela em pixels compostos de três subpixels, um para cada componente RGB, coincidentes com a camada de eletrodos. Desse modo, a passagem de luz em cada subpixel é controlada individualmente para formar a imagem final. O conteúdo da tela LCD é atualizado continuamente, geralmente a uma taxa de 60 Hz, mas em monitores mais recentes essa taxa pode chegar a 240 Hz.
).](https://assets.pid.samsungdisplay.com/s3fs-public/LCD_Function.gif)
Figura 3.14: Estrutura de uma tela de LCD (fonte).
A tecnologia OLED (organic light-emitting diodes) tem se popularizado em telas de smart TVs e smartphones e tem a promessa de substituir a tecnologia de LCD. Telas OLED não utilizam luz de fundo, pois cada subpixel emite sua própria luz: cada subpixel é um LED no qual a camada eletroluminescente é um filme de compostos orgânicos. A figura 3.15 mostra o detalhe ampliado de uma tela com tecnologia AMOLED (active-matrix organic light-emitting diode) que utiliza transistores de filme fino para manter o fluxo de corrente em cada subpixel.
).](https://upload.wikimedia.org/wikipedia/commons/8/89/Nexus_one_screen_microscope.jpg)
Figura 3.15: Detalhe da tela AMOLED de um smartphone Google Nexus One. Foto por Matthew Rollings (fonte).
Telas OLED conseguem obter níveis mais profundos de preto e melhor contraste em ambientes escuros quando comparadas com as telas de LCD. A tecnologia tem ainda outras vantagens, como a possibilidade de ser utilizada em telas mais finas, flexíveis e transparentes (figura 3.16).
).](https://upload.wikimedia.org/wikipedia/commons/1/12/Ecran_oled_flexible.jpg)
Figura 3.16: Demonstração de uma tela OLED flexível (fonte).
Referências
Essa varredura era frequentemente feita de forma entrelaçada, varrendo alternadamente as linhas ímpares e pares, de modo que cada quadro era preenchido apenas 30 vezes por segundo.↩︎